相关推荐recommended
- 网页制作常用的布局技巧是-网页制作常用的布局技巧
- 企业网站建设四大误区-企业网站建站有哪些不能触碰的禁忌
- 新闻发布网站的设计与实现-关于网站建设发布新闻功能怎么实现?
- 企业选择模板建站的优势
- 企业建网站的好处有哪些-企业建网站的好处
- 企业如何进行网站建设管理-企业如何进行网站建设
- 模板建站有什么优势-模板建站企业官网还有没有存在的价值?
- React Hooks 实战案例
- 如何使用模板建站搭建教育培训网站?
- 快速建站系统选哪个好一点-快速建站系统选哪个好?
- 公司建网站一般需要多少钱费用-公司建网站一般需要多少钱
- 网站设计制作上线流程
- 如何建立一个效果良好的网站链接-如何建立一个效果良好的网站
- 如何制作一个网站?网站建设基本流程图-如何制作一个网站?网站建设基本流
- 公司选择模板网站建设有何影响因素-公司选择模板网站建设有何影响
- 新手挑选建站网站模板时都要注意什么?
- 模板建站的优势有哪些-模板建站的优势
- 网站一般多久更新一次-网站使用多久需要改版
- 网站制作都有哪些要点和方法-网站制作都有哪些要点
- 企业网站建设的基本费用有哪些项目-企业网站建设的基本费用有哪些
- 一般公司网站建设流程步骤介绍
- 企业网站建设设计制作方案模板-企业网站建设设计制作方案
- 门户网站建设制作设计方案模板-门户网站建设制作设计方案
- 佛山做企业网站建设哪家做得比较好一点-佛山做企业网站建设哪家做得比较好
- 企业网站定制价格多少?
- 企业建立网站前需要做哪些准备工作-企业网站建设过程中开始建站是什么流程
- wordpressdedecms-WordPress和dedecms建
- 网站制作需要什么技术-网站制作需要什么
- 个人建站需要那些费用和手续-个人建站需要那些费用
- 深圳网站建设找哪家公司好-深圳网站建设公司哪家好
〖大前端 - 基础入门三大核心之CSS篇⑳〗- 2D变形
作者:mmseoamin日期:2023-11-30
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 当前子专栏 基础入门三大核心篇 也是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐️ 2D变形
- 🌟 旋转变形
- 🌟 transform-origin属性
- 🌟 缩放变形
- 🌟 斜切变形
- 🌟 位移变形
变形是CSS3中新增的一个非常有意思的属性,可以将元素进行2D变形和3D变形,例如旋转、缩放、位移等;还可以结合过渡实现一些特别神奇的动画效果。接下来就一起来了解css3这个强大又有趣的功能吧。
⭐️ 2D变形
接下来就让我们来学习一下,如何实现 2D变形吧。
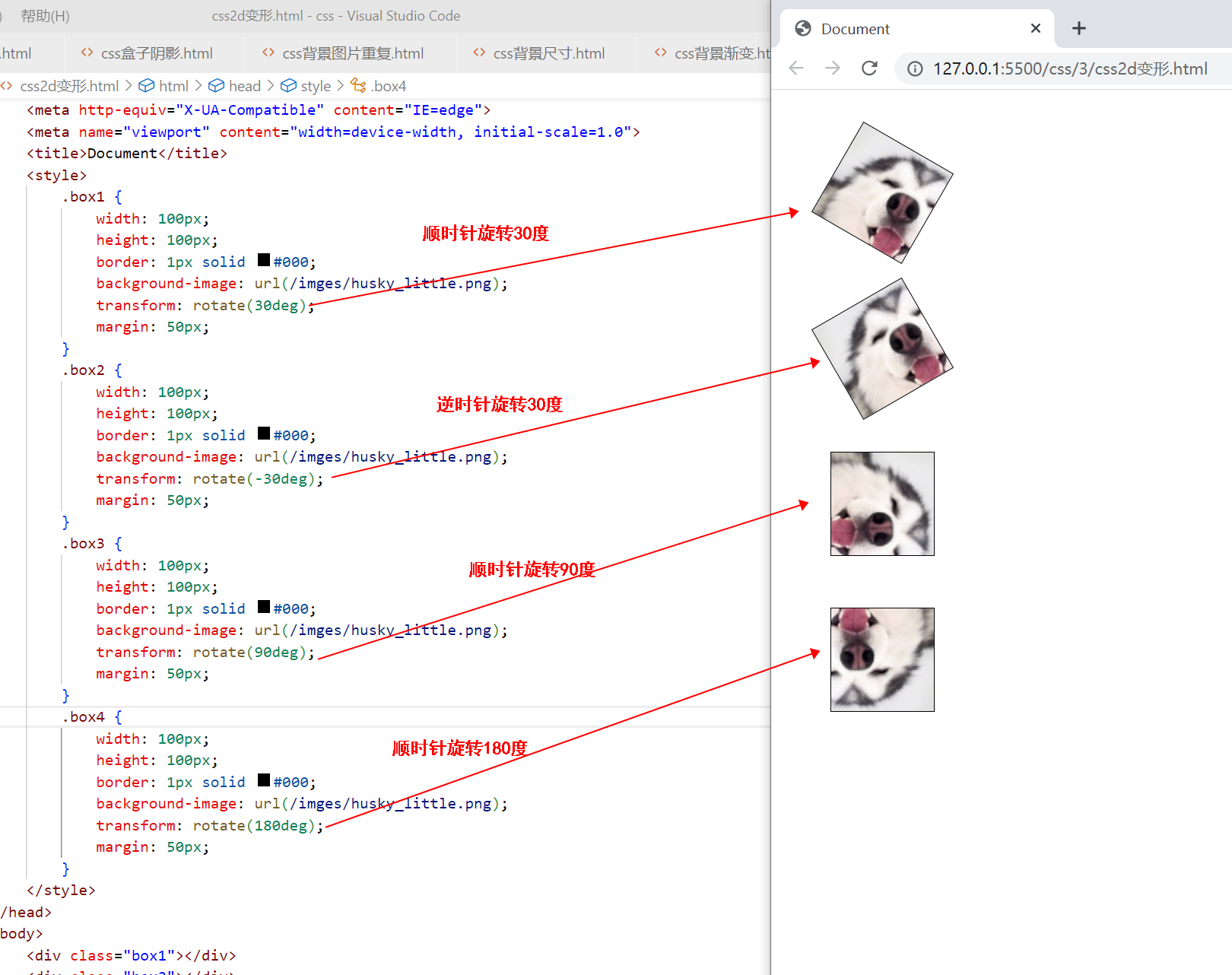
🌟 旋转变形
transform:变形;
旋转变形:trasform: rotate();

度数为正,表示顺时针旋转;度数为负,表示逆时针旋转;
下面看几个例子:

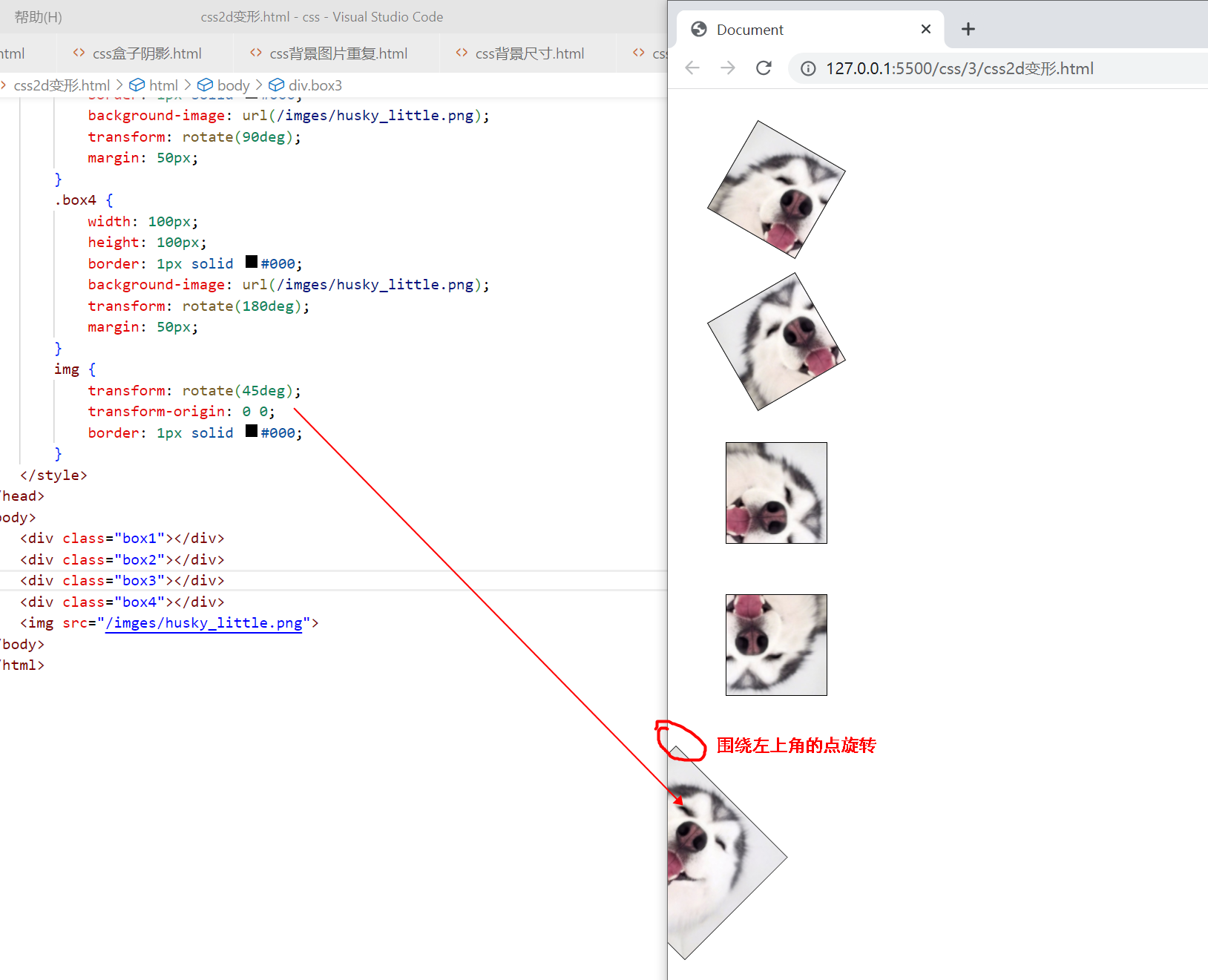
🌟 transform-origin属性
transform-origin属性用来自定义变换原点。
旋转的时候默认是围绕自己的中心点旋转的。
围绕自己的左上角旋转:transform-origin:0 0;
这个属性用到的比较少,我们看一个简单的例子即可:

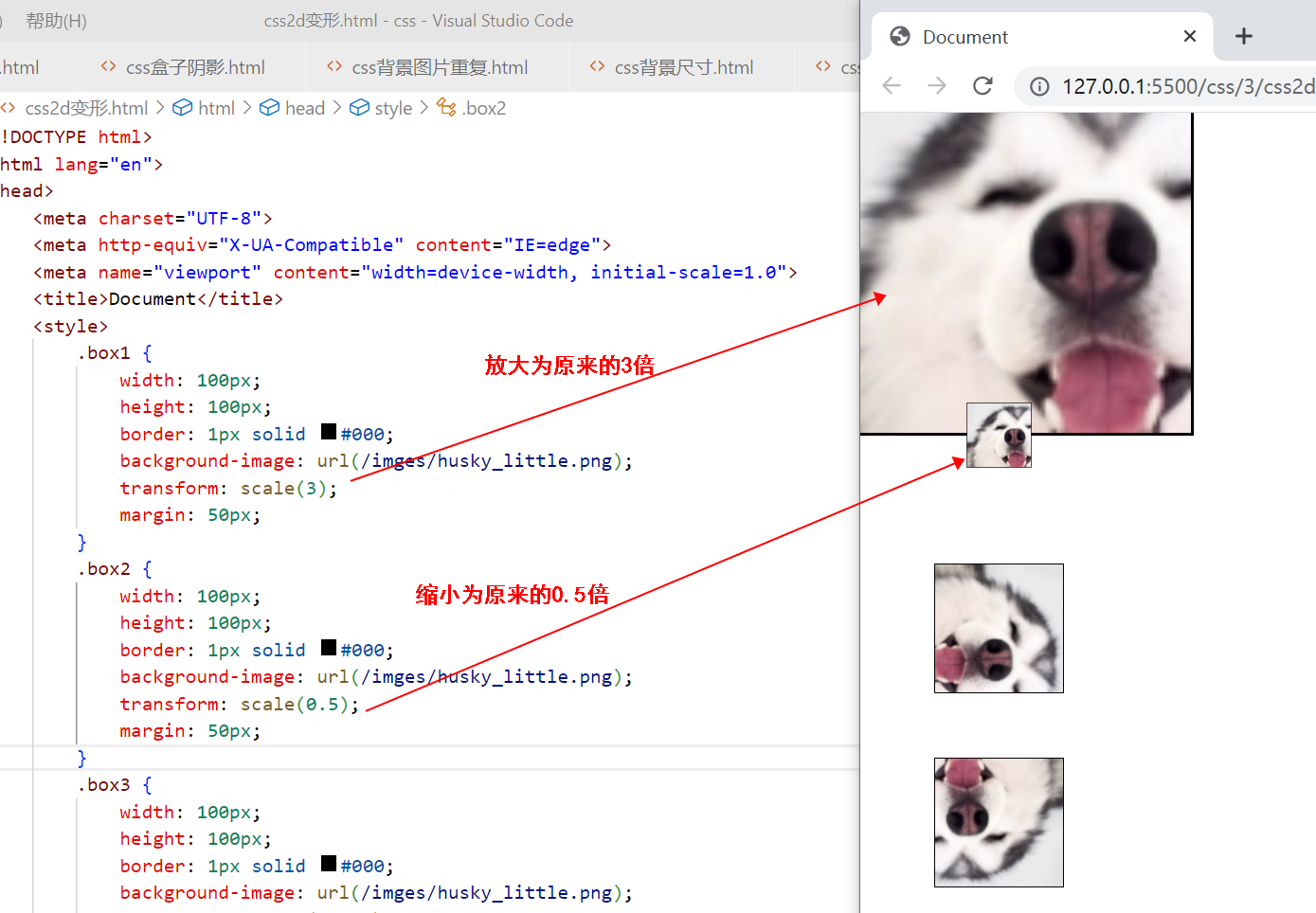
🌟 缩放变形
缩放变形:transform: scale();

缩放倍数大于1表示放大,小于1表示缩小
下面直接看例子:

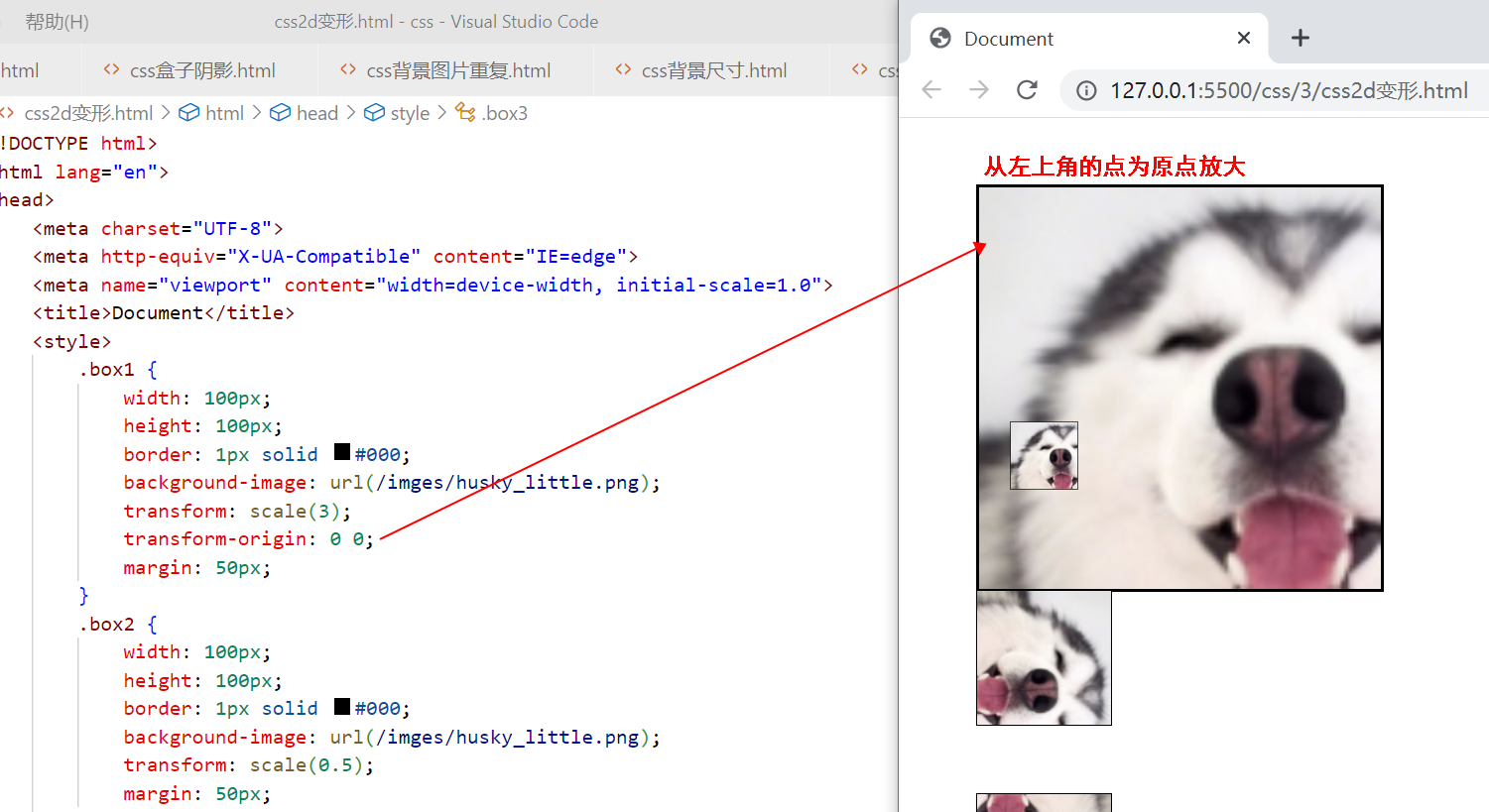
缩放变形也可以使用transform-origin来自定义变换的原点;默认是从中心点。

🌟 斜切变形
斜切变形:transform: skew();

斜切变形用的也不多,下面直接看例子来观察斜切的效果:

🌟 位移变形
位移其实就是位置的移动,和相对定位非常的像。相对定位兼容到IE6,但是位移变形兼容到IE9,是很新的属性。位移变形也会”老家留坑“,”形影分离“。
位移变形:transform: translate();

下面直接看例子:















