相关推荐recommended
- pageadmin自助建站-PageAdmin建站系统真的好用吗
- 网页设计与网站建设的规律和作用区别-网页设计与网站建设的规律和作用
- 网站推广着陆页的制作要点须知
- 基于微信小程序+Springboot线上租房平台设计和实现【三端实现小
- 服务型网站有哪些-建站必知丨服务型企业网站有什么特点
- 网站建设中如何生成静态页面文件-网站建设中如何生成静态页面
- 模板建站存在什么优势
- 企业网站建设一定要有足够的生命力
- 商城购物类网站建设方案设计-商城购物类网站建设方案
- 企业网站建设四大误区-企业网站建站有哪些不能触碰的禁忌
- 如何拥有属于自己的网站,网站建设流程的心得分享
- 专业建站价格-如何选择专业建站公司
- 中国省市区地区选择组件(ElementPlus + Vue3 + TS
- Nginx+cpolar实现内网穿透多个Windows Web站点端口
- CTF靶场搭建及Web赛题制作与终端docker环境部署
- 企业如何制作一个优质的网站框架-企业如何制作一个优质的网站框架
- 一个好的企业网站建设对企业有什么作用-一个好的企业网站建设对企业有什么
- 企业网站建设一般流程有哪些
- 企业网站建设公司哪家好一点-企业网站建设公司哪家好
- 外贸网站建设需注意事项
- 房地产网站建设内容-房地产网站建规划方案
- 如何在网上找到好的网站建设公司
- 我让ChatGPT用CSS3画一个皮卡丘,还是自己画的可爱
- 简述评价网站的标准-从哪几方面衡量网站建设的质量
- 签订网站制作合同时的注意事项
- 关于企业营销型网站制作的六大要点是-关于企业营销型网站制作的六大要点
- 自己建网站怎么建立-自己建网站怎么建?
- 企业如何创建官网账户-企业如何创建官网?
- 一个网站如何制作
- 如何避免网站建设的误区问题-如何避免网站建设的误区
reify:rxjs: timing reifyNode:node
作者:mmseoamin日期:2023-11-30
金钱不够,全靠技术
创建vue3的问题总结
- reify:rxjs: timing reifyNode:node_modules/@vue/cli/node_modules卡死不动
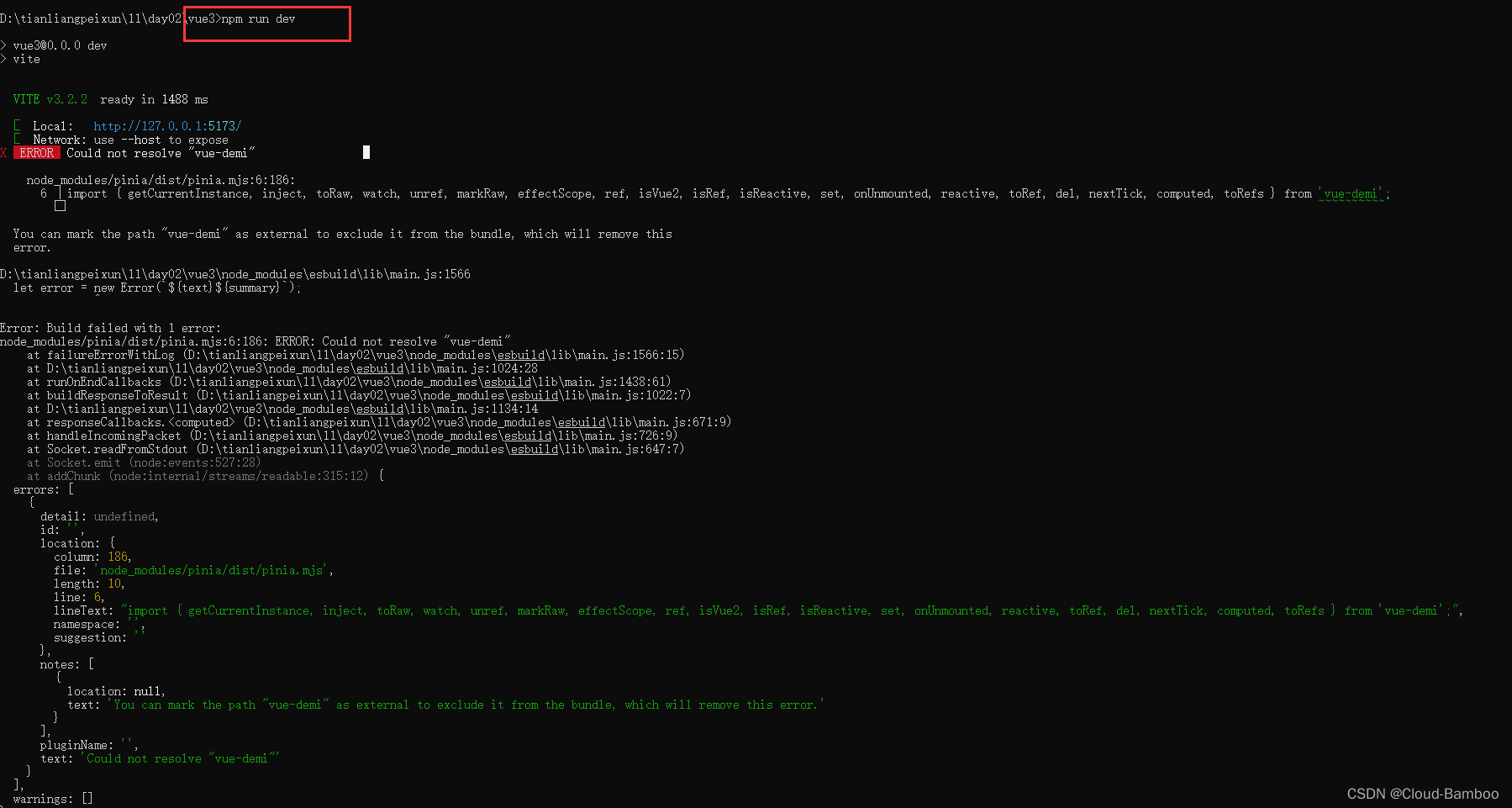
- npm run dev报错
- 全局安装webpack
- 总结
reify:rxjs: timing reifyNode:node_modules/@vue/cli/node_modules卡死不动
原因是网络问题
2种解决方法
- 重新输入,多试几次就好了
- 可以尝试换个镜像
如果是淘宝镜像,建议前者,其他镜像的可以试试换换
查看当前使用的那个镜像 nrm ls npm ---------- https://registry.npmjs.org/ yarn --------- https://registry.yarnpkg.com/ cnpm --------- https://r.cnpmjs.org/ taobao ------- https://registry.npmmirror.com/ 切换镜像 nrm use taobao
如果还不行试试,官方镜像
npm set registry https://registry.npmjs.org/
当时的效果图以后再补上
效 果 图
下回补上效果图
npm run dev报错
尝试换个新文件夹试试,作者换个文件夹就行了
如果还不行,就配置webpack吧,
但谨记webpack的版本号一致问题
效 果 图

重新运行命令
npm init vue@latest
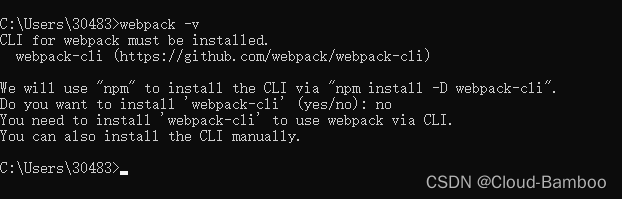
全局安装webpack
cnpm install webpack -g
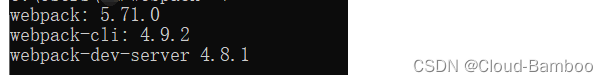
查看版本号,在查看版本号的时候会提示是否安装webpack-cli,这里我就不安装,自己试试,出现相应的版本号就成功了
webpack -v


安装完这些,在试试是否能安装vue3
以上便是创建vue3遇到的所有问题
总结
遇事莫慌,先网上冲浪找找解决方案,
杜绝会员充钱,开源制度思想,就喜欢白piao














