- 用cms建网站容易吗-用cms系统进行网站制作的好处
- 自己建设网站的程序-想要自己建设网站需要学习哪些建站知识
- Nginx到底能干嘛?!Nginx是做什么用的?通俗易懂,前端必看!
- 专业建站价格-如何选择专业建站公司
- 企业网站制作需要注意哪些方面呢-企业网站制作需要注意哪些方面?
- 企业网站建设需要准备哪些资料和材料-企业网站建设需要准备哪些资料
- 网站建设中如何做好规划
- 新网站怎么做关键词-建网站如何把关每个细节
- 建站公司怎么找客户-怎么样挑选好的建站公司
- 网站建设公司有哪些网站布局小技巧
- CSS的选择器(超详细)
- 建站服务的网络公司-网络建站公司是什么?有哪些建站系统适合小白?
- 企业网站如何做好站内优化服务-企业网站如何做好站内优化?
- 企业建站前到底需要准备好哪些资料?
- 学校网站建设要求-最专业的学校网站建设解决方案
- 网站建设中如何介绍自己的网站?
- cms网站建站流程-网站建设哪个CMS建站系统更适合于seo优化?
- 企业建站有哪些步骤和方法-企业建站有哪些步骤
- 2023年总结的web前端学习路线分享(学习导读)
- 如何用网站制作软件快速建站的方法-如何用网站制作软件快速建站
- 网站制作都有哪些要点和方法-网站制作都有哪些要点
- 旅游网站建设设计制作方案模板-旅游网站建设设计制作方案
- 2023 Google 开发者大会:Web平台新动向
- 一个好网站的制作过程
- 如何通过网站设计提升企业网站的形象品质和价值-如何通过网站设计提升企业
- 传统网站与营销型网站的区别和联系-传统网站与营销型网站的区别
- 网页设计网站建设-网页设计如何选择一个好的建站公司
- 规划如何做-你知道要如何规划栏目这一部分吗?
- 免费网站建站真的存在吗-免费网站建设到底好不好?
- 网站制作基本要素知晓

目录
- 前言
- 一、Open in WordPress playground
- 二、WebGPU
- 三、新的核心 Web 指标INP
- 四、Webview
- 1、Custom Tabs
- 2、JavaScriptEngine
- 五、Passkeys
- 六、View Transitions API
- 七、Google Chrome开发者工具优化
- 1、覆盖HTTP的响应标头
- 2、改变stack trance
- 八、Baseline
- 总结
前言
在前不久的 2023 Google 开发者大会中,谷歌提出了更加强大且开放的 Web,并且还可以可以简化开发工作并支持 AI。Google 资深开发技术推广工程师兼 Chrome 开发技术推广部主管 Paul Kinlan 在 2023 Google 开发者大会讲解了 Google 推出的新功能,包括在 Web 开发值得重点关注的升级与成果以及 Web 如何实现加速开发。本文主要围绕 Google 在 Web 平台中的一些新特性展开描述,希望你能有所收获。
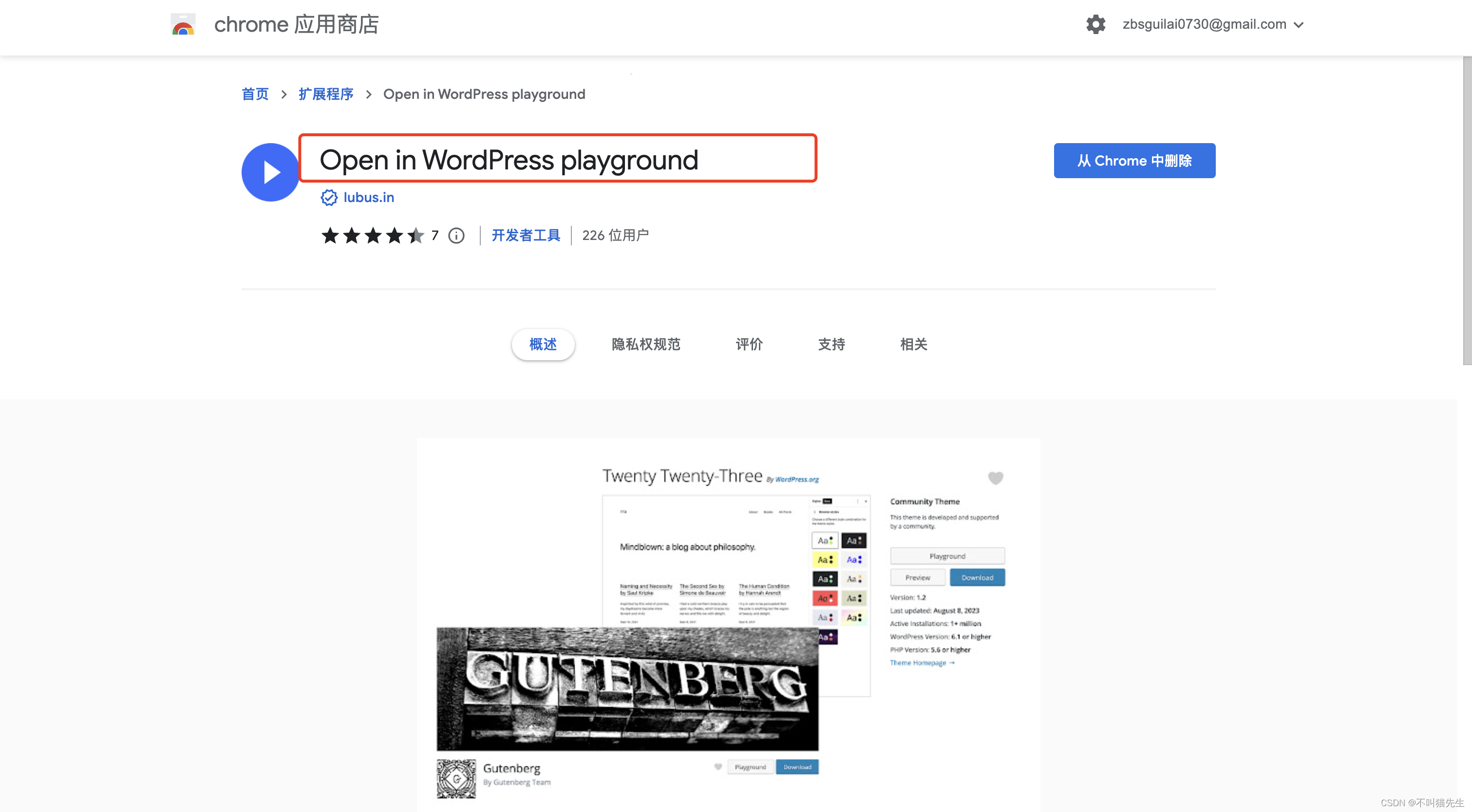
一、Open in WordPress playground

WordPress playground 是Google应用商店中的一款扩展程序,它实际是一个使用WebAssembly(WASM)在浏览器运行wordpress的项目,让用户无需搭建本地开发环境即可快速测试插件和主题。

WebAssembly能够从 C++、C#、Kotlin 甚至 Swift 编写的应用中提取代码,并让代码在 Web 平台上运行。WebAssembly 如今支持 Kotlin 和 Dart,可让 Android 和 Flutter开发者利用其优势,在重用现有代码的同时,利用原生性能在 Web 上吸引新的用户。
二、WebGPU

经过多年的开发,Chrome 团队推出了WebGPU(Web图形化处理器),它允许在网络上进行高性能的3D图形和数据并行计算,减轻浏览器的JavaScript工作负载,并将机器学习模型推理的性能提高三倍,让浏览器3D性能大爆发!最终让浏览器游戏呈现具有许多不同对象的高度详细的场景。
目前许多广泛使用的 WebGL 库已经逐步实现 WebGPU 支持,比如Babylon.js等Javascript3D库中的现有游戏也将得到改进;PlayCanvas 宣布初步支持WebGPU;TensorFlow.js 支持大多数运营商的WebGPU优化版本。Three.js的WebGPU支持正在进行中。
在渲染性能上,WebGPU比webGL快3倍以上,在计算性能上,WebGPU比webGL快50倍以上。
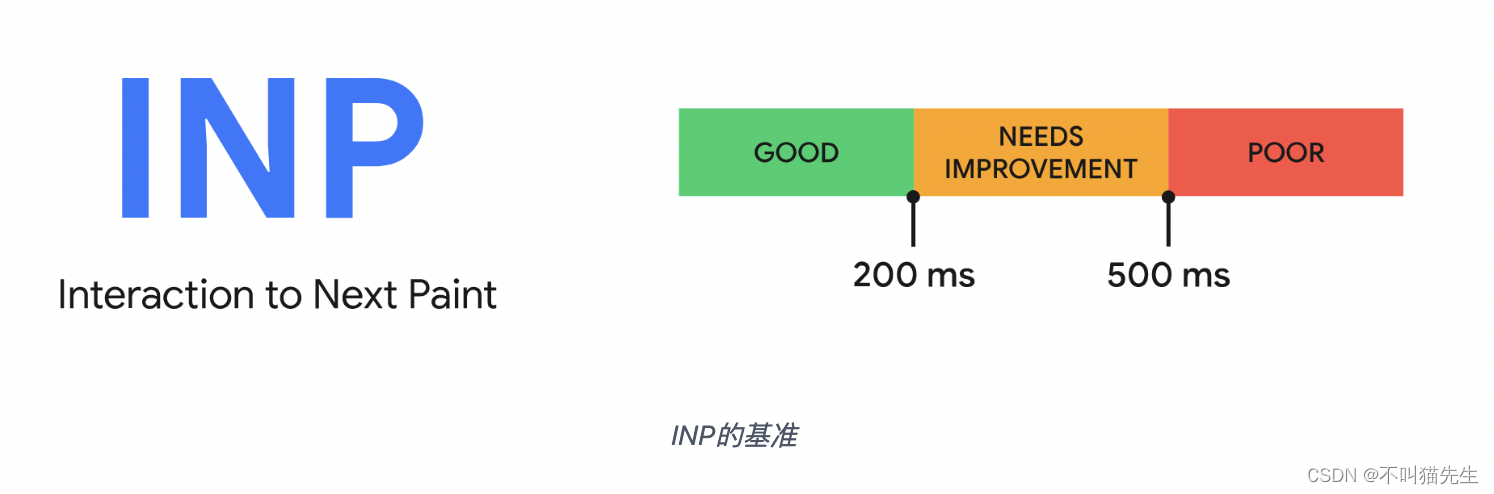
三、新的核心 Web 指标INP
INP是Interaction to Next Paint的简写,翻译过来就是与下一次绘制的交互。2023 Google 开发者大会中Paul Kinlan提到INP将于2024年3月成为谷歌的核心Web要素指标之一,它将取代FID指标,成为核心Web要素指标。 它是一种网站性能度量指标,用于衡量用户界面的响应性,即网站对用户的交互(如点击或按键)作出反应的速度,意味着较差的INP可能会影响我们的谷歌排名。INP的好坏的规则该如何判读呢?具体如下所示:

四、Webview
Google 开发人员通过Webview(视图)的方式将网络的内容整合到应用程序,并且在性能和安全性方面进行了重大的更新,改善了用户体验。当你处于一个分屏的试图模式 可以将Webview中的图片拖到不同的应用程序当中,这个 Google 在改善应用程序中使用网络体验做出的众多改动改善之一,当然如果因为时间关系Webview有的时候超出了自己预期,Google Chrome 技术团队提供了两个很棒的选项:
1、Custom Tabs
Custom Tabs(自定义标签)为应用程序提供了一个非常好的方式 可以与用户首选的浏览器进行无缝且安全的集成,从而无需使用Webview。用户可以表保留自己的书签 历史记录和密码,并且还可以自定义标签。在使用自定义标签时,浏览器标签叠加会覆盖整个屏幕,那么你可以自定义标签叠加的高度,让用户可以同时与应用程序和网络内容同时交互。
2、JavaScriptEngine
Google Chrome 发布的JavaScriptEngine阿法版,与其他JavaScript引擎的解释执行原理不同,它直接将JavaScript编译成二进制代码再执行,性能十分强悍。它可以让你的应用程序可以在不创建Webview实例的情况下评估JavaScript以及WebAssembly代码,而且最重要的是它在不同的进程中运行,从而成为应用程序当中运行JavaScript的一种非常安全又稳定的方式。
五、Passkeys
2023 Google 开发者大会中Paul Kinlan讲到他非常喜欢Passkeys的一点就是用户可以快速的使用它来重新进行身份验证。拥有Passkeys 的用户可以将生物识别传感器,比如指纹、面孔、屏锁设置或实体安全密钥安全地登录 Google 账号,从而不需要去记住和管理每个密码,系统能够自动的帮用户进行密码的管理。通行密钥提供强大有效的保护机制,可防范钓鱼式攻击等威胁。一旦创建了通行密钥,即可用它轻松登录 Google 帐号,以及在做出敏感更改时验证身份。这比传统的需要密码并且还有的要的进行双重验证要简单的多。可以进行以下设置:

点击创建通行密钥,之后就可以进行设置了。

六、View Transitions API
调用startViewTransition()时,Google Chrome 允许在每个阶段记录一张快照,可以在不同的页面状态之间进行一个顺滑的转换,它是实现真正的类似原生的一个流畅的体验。具体使用如下:
document.startViewTransition(() => 触发DOM变化);
这个API非常适用像视频这样交互式的媒体,用户的体验也是非常出色的!目前阿里巴巴在西班牙的这个零售平台已经使用了这个API。
七、Google Chrome开发者工具优化
Google Chrome 在开发者工具中推出了一些新的功能,可以帮助大家更快的查明问题,减少调试网站的时间,这里介绍以下几个方面:
1、覆盖HTTP的响应标头
以前我们需要访问网络服务器才能对HTTP的标头进行设置,现在我们可以在网络的面板中直接去覆盖相应标头,并且还可以加自定义标头。
2、改变stack trance
我们调试框架的时候经常会看到不相关的stack trance,这其实是来自于框架本身的,而不是来自于开发者的代码,所以 Google 开发团队改进了stack trance,去除多余的内容,因为我们只是关注编写的代码,其他都去除了,包括第三方的代码。
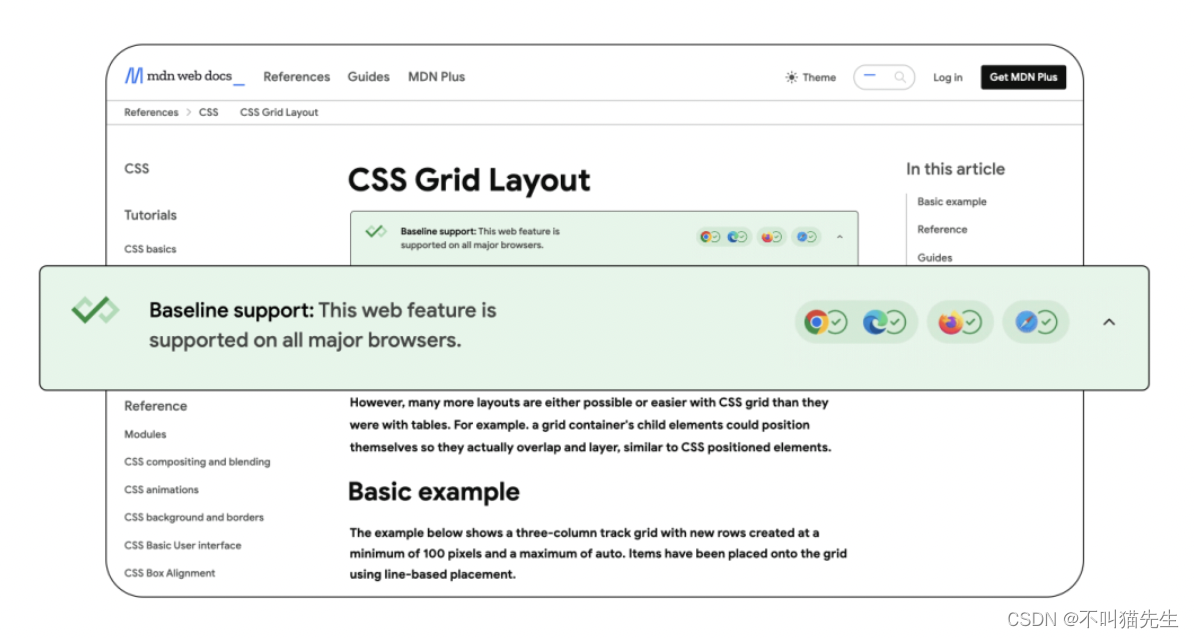
八、Baseline

Google 与其他合作伙伴一起推出Baseline,尝试建立一个稳定、可预期的视图,这样就可以不用再凭空猜测功能是否使用。每年都会推出一个Baseline版本,并且其兼容性非常出色,目前已经在NPM发布。
总结
Web 每年都带来新的发展和变化,包括性能的不断提升以及不断新增的功能和特性,使得网络应用程序可以提供更丰富、更交互式的用户体验。Google 在这个领域提供了一系列强大的工具和解决方案,帮助开发者充分利用这些新的技术解决项目中问题。这些工具和解决方案不仅可以帮助开发者满足特定的项目需求,还可以确保他们的网站在各种设备和浏览器上都能够提供最佳的性能和用户体验。
如果你想详细了解 2023 Google 开发者大会,那么精选专题演讲回放视频千万别错过。
链接直达:https://marketing.csdn.net/p/8b1b4b3f5f0fe4c3cdf1c2d5e42a05c3
而对于想要深入研究、学习大会知识点的朋友,Google 官方打造的 Google 开发者在线课程是一个绝妙的学习平台,让你系统掌握大会技术新知,助你学习事半功倍。
https://developers.google.cn/learn/pathways?hl=zh-cn&utm_source=csdn














