- 如何建设新闻类网站
- 企业建站是什么意思-企业建站就需要做好企业内容建设要怎么做呢?
- 企业网站建设方案-网站建设方案
- 网站建设的几种类型
- 中小企业如何进行全网营销的-中小企业如何进行全网营销
- 如何制作一个属于自己的网站
- 企业建站注意哪些事项和细节-企业建站注意哪些事项?
- 如何解析域名方法有哪些方法有哪些-如何解析域名方法有哪些
- 现代网站建设有几种类别
- 企业网站建设如何排版布局
- cms网站建站流程-网站建设哪个CMS建站系统更适合于seo优化?
- 企业网站建设需要注意什么事项和细节-企业网站建设需要注意什么事项
- 如何建立一个网站平台-如何建立一个网站
- 网站设计制作上线流程
- 企业网站建设的注意事项与途径是什么-企业网站建设的注意事项与途径
- 企业网站建站教程分析
- 外贸网站建设需注意事项
- 在建设网站时要注意的一些东西是什么-在建设网站时要注意的一些东西
- 网站建设的基本流程是什么样的-网站建设的基本流程是什么?
- 企业建站选择主机和产品服务遇到的问题
- 网站建设比较好的公司-怎样选择靠谱的网站建设公司?
- 外贸网站建设原则有哪些-外贸网站建设原则
- 网站设计制作专业性主要体现在哪些方面
- 房地产网站建设内容-房地产网站建规划方案
- 如何使用模板建站搭建教育培训学校网站
- 从0开始写Vue项目-Vue2集成Element-ui和后台主体框架搭
- css浏览器兼容性问题-教你如何在网站建设中轻松解决css不兼容IE8
- 企业建网站如何选择公司名称-企业建网站如何选择公司
- 设计制作网页的主要步骤有哪些?-如何设计制作出网页六步骤
- 【前端下载文件流详解】前端实现多种类型文件(word,excel,pd
1.场景
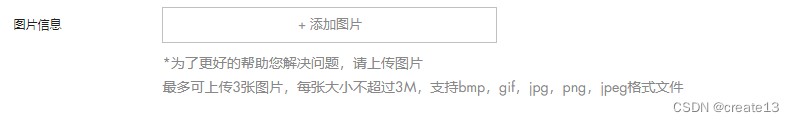
工作场景中,需要一个上传图片的功能 效果如下
PC端

mob端

2.业务逻辑
PC端和Mob端最多可以上传3张照片 每张大小不超过3M 格式支持bmp,gif,jpg,png,jpeg PC端上传的图片会展示在添加图片按钮和上传图片文案描述中间 mob端默认是一个添加图片的图 如果上传了图片 会出现在添加图片这张图之前 上传到第三张的时候 添加图片这张图就隐藏掉了 当前行显示3张正方形的上传图。 PC和Mob端每一个上传好的图上面都有一个x按钮 点击x可以删除掉上传的图片 并且这个块是封装成了组件 组件复用在了查看详情页 如果是查看详情 进入这个组件 我这里会传递进来一个resonDisabled 让input框隐藏掉 只能查看当前内容 不能点击上传 代码里的:就是控制input隐藏的
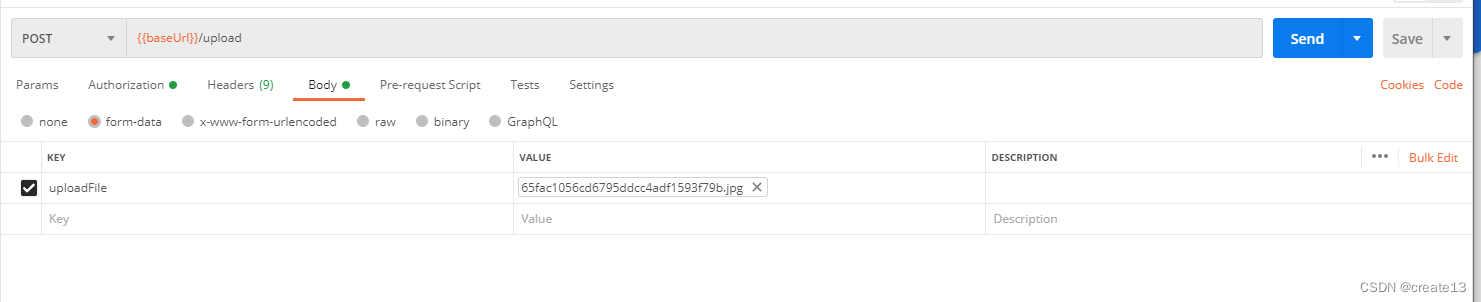
3.前后端约定
form-data方式上传 key value格式 上传 这里的baseUrl就是接口的请求地址公共url 做了全局配置而已 可以忽略 这个截图主要看传参格式

4.css部分代码
css实现中 先写了个父元素 包含input和上面的上传图片按钮 父元素 position:relative;子元素 position:absolute;input大小和上面的添加图片按钮大小一致 然后设置了opacity: 0;并且input的z-index层级设置的高一点 透明的浮在按钮之上
layout-mobile-only 是手机端的样式适配
layout-desktop 是PC端的样式适配
layout-responsive 是手机端和PC端分别是什么样式
如果需要写单端 可以手动把这些代码分离出来
这里写的有点多哈 大家可以不看这块 只看js业务逻辑部分 这里思路上面已经写出来了 业务逻辑也不一定一致 大家按照思路自己写就好
图片信息
+ 添加图片


样式基本上就写好了
5.js部分代码
下面是js部分逻辑 看起来内容有点多 但是注释的很详细 可以耐心看一下 按需贴到自己代码中直接使用 这里的axios是我单独自己写进去的 原项目中 是有封装的 避免看起来麻烦 改写了 如果不小心有问题 大家改一下哈
// 上传图片 点击input的时候 获取到图片信息
uploadApplyImage(e) {
const files = e.target.files
// 如果获取到了上传的内容 才进行以下业务逻辑操作
if (files && files.length > 0) {
// 如果上传多个图片或者文件 对其进行循环 对每个文件的格式都进行校验
for (let i = 0; i < files.length; i++) {
const file = files[i]
// 对支持上传的图片格式 进行判断
if (!/\.(jpg|jpeg|png|bmp|gif|JPG|PNG|BMP|GIF)$/.test(file.name)) {
this.$toast.show('请上传.png /.jpg /.jpeg格式的图片')
} else if (file.size > 1024 * 1024 * 3) {
// 弹出不满足上传格式的弹窗
this.$toast.show('单张图片不可以超过3M,请重新上传')
return
} else {
// 图片超过三张 弹出提示
if (this.returnImageInfo.length === 3) {
this.setToast('最多可上传3张图片')
return
}
console.log('满足上传条件', file)
// 转base64格式 这里约定的格式是key value 直接传file就好 就没用到转base64
// const reader = new FileReader()
// // 因为这两个组件的fils文件不一样所有一个判断
// if (file?.originFileObj) {
// reader.readAsDataURL(file.originFileObj)
// } else {
// reader.readAsDataURL(file)
// }
// reader.addEventListener('load', () => {
// console.log('reader.result', reader.result)
// })
// 转base64格式结束
// 上传图片 form-data方式进行参数序列化 和后端约定的参数是uploadFile
const formData = new FormData()
formData.append('uploadFile', file)
axios.post('/upload', formData,
{headers: { 'Content-Type': 'application/form-data' }})
.then(function (response) {
// 上传成功 执行对应操作
console.log(response);
})
.catch(function (error) {
// 上传失败 执行对应操作
console.log(error);
});
}
}
}
}
好了 就写到这里吧 希望可以对你有帮助~ 如果大家有什么问题 可以私信我 或者我们评论区见
上一篇:VScode入门














