您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 打造成功的线上宣传方案,助力企业快速发展
- 创建一个网页(从零开始学习如何创建自己的网页)
- 网页制作用什么软件好(推荐几款好用的网页制作软件)
- 如何选择适合自己的CMS系统?
- 征服运营岗位必备的10项技能,让你成为互联网行业的佼佼者
- 网站备案查询方法详解(一键查询,轻松完成备案)
- 昆明网站建设建站技巧(从零开始建设一个完美的网站)
- 如何选择靠谱的网站优化公司(避免被坑,走向成功之路)
- 网页设计工资一般多少行业薪酬水平解析
- 设计企业网站需要多少钱?(详细分析网站设计的费用构成)
- 宁波好品质高端网站设计打造您的品牌形象,吸引更多客户流量
- 苏州网站维护,让您的网站健康长寿(维护技巧大揭秘)
- 如何选择靠谱的网站建设公司?推荐几家口碑不错的公司给你参考
- 选择河南郑州做网站的公司,你需要知道的5个重要因素
- 为什么你的网站流量一直没有提升?SEO大师教你关键词优化的秘诀
- 怎样制作网站的步骤详解
- 打造让人眼前一亮的公司首页设计(不得不知的5个设计技巧)
- 网络推广的秘密如何让你的产品火爆全网?
- 从零开始网站架设教程(详细步骤+实用技巧)
- 抖音SEO优化技巧大揭秘
- 米拓建站官网的10大成功秘诀,你知道几个?
- 装修设计网站推荐哪些好用的平台?
- 网站设计的核心思想与实践技巧分析
- 淄博最火爆的网络公司,为什么越来越多的人向往加入?
- 网页编辑软件(推荐几款好用的网页编辑工具)
- 如何在阿里巴巴国际站开展全球贸易
- 东莞网站建设打造精美主页提升用户体验
- 如何选择适合自己的CMS建站系统开发方案
- 揭秘BAT等一线互联网公司运营招聘的面试技巧和要求
- 四川网站建设公司哪家好?
【前端】vue采用el-table 添加行手动填写数据和删除行及提交
作者:mmseoamin日期:2023-12-02
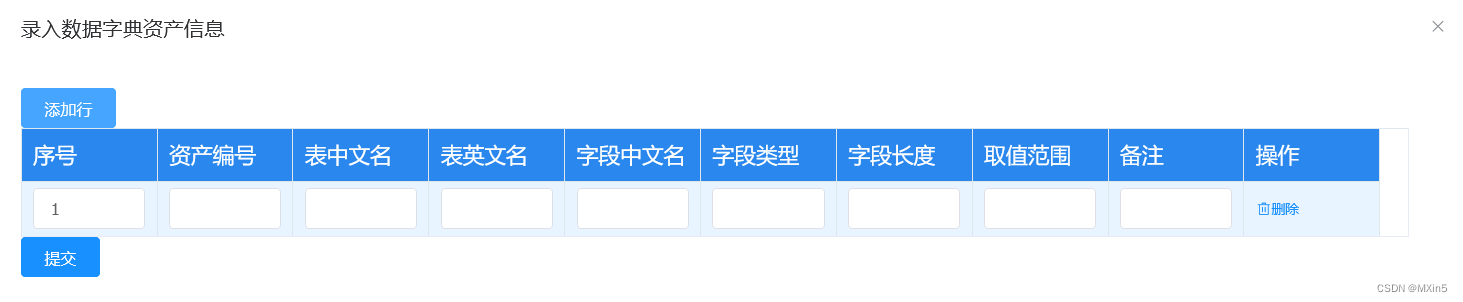
需求:点击新增按钮实现下列弹窗的效果,点击添加行新增一行,点击删除进行删除行,点击提交将数据传递到后端进行保存。
目录
代码
data
methods
实现效果
代码
添加行 { scope.row.index }} 显示在输入框的下面--> { scope.row.riskPointName }}--> { scope.row.riskLevel }}--> { scope.row.hiddenDanger }}--> { scope.row.type }}--> { scope.row.accident }}--> { scope.row.remark }}--> 删除 提交
data
data(){
return{
//录入数据字典资产信息
dataId: 1,
//数据字典资产信息的集合
tableData: [],
//数据字典资产信息录入
openDataDictionary: false,
//数据字典资产信息录入弹出框标题
titleDataDictionary: "",
}
}
methods
methods: {
/** 删除按钮操作 */
handleDeleteDataDictionary(index, rows) {
alert("index" + index);//这个index就是当前行的索引坐标
this.$modal.confirm('是否删除当前行?').then(function () {
rows.splice(index, 1); //对tableData中的数据删除一行
}).then(() => {
this.$modal.msgSuccess("删除成功");
}).catch(() => {
});
},
// 添加行
addDemo() {
var d = {
index: this.dataId++,
assetNo: "", //资产编号实时回显
riskSourceName: "",
riskLevel: "",
riskPointName: "",
type: "",
hiddenDanger: "",
dangerLevel: "",
accident: "",
remark: ""
};
this.tableData.push(d);
setTimeout(() => {
this.$refs.demoTable.setCurrentRow(d);
}, 10);
},
/**
* 数据字典资产信息录入点击提交执行的方法
* */
handleDataDictionaryAssetInfo() {
addDataDictionaryAssetInfo(this.tableData).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
});
},