- Spring Cloud配置application.yml与boots
- Spring IoC&DI
- Spring Boot @Autowired注入为空的原因及解决方法
- 【问题】本地计算机上的MySQL服务启动后停止。某些服务在未有其他服务
- SpringBoot+内置Tomcat配置,参数调优,最大并发量,最大
- Rust每日一练(Leetday0029) 柱状图、最大矩形、扰乱字符
- 【Spring】SpringBoot 配置文件
- mysql5.7 大量sleep进程常规处理方式
- 大数据SpringBoot|基于SpringBoot+SSM+MyBa
- SpringBoot结合MyBatis实现多数据源配置
- 提升Spring Boot程序启动速度的七大优化技巧
- 【SpringMVC】RESTful风格CRUD实现
- Vue项目的搭建和启动
- SpringBoot调用第三方WebService接口的两种实现方式
- SpringBoot多环境配置,让你部署无忧
- 【SQL开发实战技巧】系列(七):从有重复数据前提下如何比较出两个表中
- Mysql 数据库开启 binlog
- SpringBoot整合POI实现Excel文件读写操作
- 【SQL】群辉 NAS 安装 Mysql 远程访问连接
- JAVAFX + MySql实现: 图书管理系统( 完整版 附源码)
- SpringBoot+Redis完成数据缓存(内容丰富度一定超出你的想
- SQL数据统计总结
- 【MySql】Mysql之备份与恢复
- nginx之详解fastcgi指令
- 这是一个黑科技:C++爬虫~(文末报名CC++领域新星计划)
- 理解pom.xml中的parent标签
- springboot:时间格式化的5种方法(解决后端传给前端的时间格式
- 什么是MyBatis
- 【重要】springboot实战(五)之sql&业务日志输出
- Windows系统上安装MySQL 5.7详细步骤
文章目录
- 学习链接
- 前言
- ffmpeg
- 安装ffmpeg
- 配置环境变量
- 分割视频文件
- 后台配置
- WebConfig
- 前端代码
- video.js示例
- 安装依赖
- 视频播放组件
- 效果
- Vue3-video-play示例
- 安装依赖
- main.js中使用
- 视频播放组件
- 效果
学习链接
ffmpeg官网
长时长视频java存储及vue播放解决方法
【 攻城略地 】vue3 + video.js播放m3u8视频流格式
Vue3-video-play组件官网
Vue3视频播放器组件Vue3-video-play入门教程
vue-video-player播放m3u8格式的视频
Spring boot视频播放(解决MP4大文件无法播放),整合ffmpeg,用m3u8切片播放。
Java获取MP4视频文件的每一帧图片并保存
mp4视频分片生成m3u8流文件并加密
web播放m3u8文件且进行加密处理
vue中使用vue-video-player,播放m3u8格式的视频及设置请求头
关于H5中的标签的用法总结
JS自定义多媒体Video控制条(控制视频播放、进度、全屏案例)
SpringBoot + Vue 实现视频播放
SpringBoot和Vue集成视频播放组件——基于SpringBoot和Vue的后台管理系统项目系列博客(二十二)
自制视频网站 Vue+SpringBoot全栈 - 演示视频 + github代码地址
ckplayer播放视频gitee代码地址
ckplayer官方文档
ffmpeg 视频ts切片生成m3u8
Spring-Boot实现HTTP大文件断点续传分片下载-大视频分段渐进式播放
springboot+vue播放视频流(无需下载视频,可以拖动进度、倍速播放)
前言
当一个视频文件过大时,不可能一次性的将整个视频的文件流全部写给前端。所以需要用到ffmpeg,将视频按时间分割成ts文件,ts文件比较小,因此浏览器就可以请求这个ts文件,ffmpeg在将视频分割成ts文件时,还会生成一个.m3u8的文件,它相当于与是这些分割的ts文件的一个索引,所以前端只要拿到这个索引文件,并且根据这个索引文件去拿ts文件来做播放。
只是实现了个视频播放的demo,至于还有些问题,没深入,这些就后面再慢慢弄懂吧
- 都能拿到这个m3u8文件的话,那岂不是所有人都能访问,前端如何和后端做认证或加密什么的
- 清晰度该怎么实现
ffmpeg
安装ffmpeg
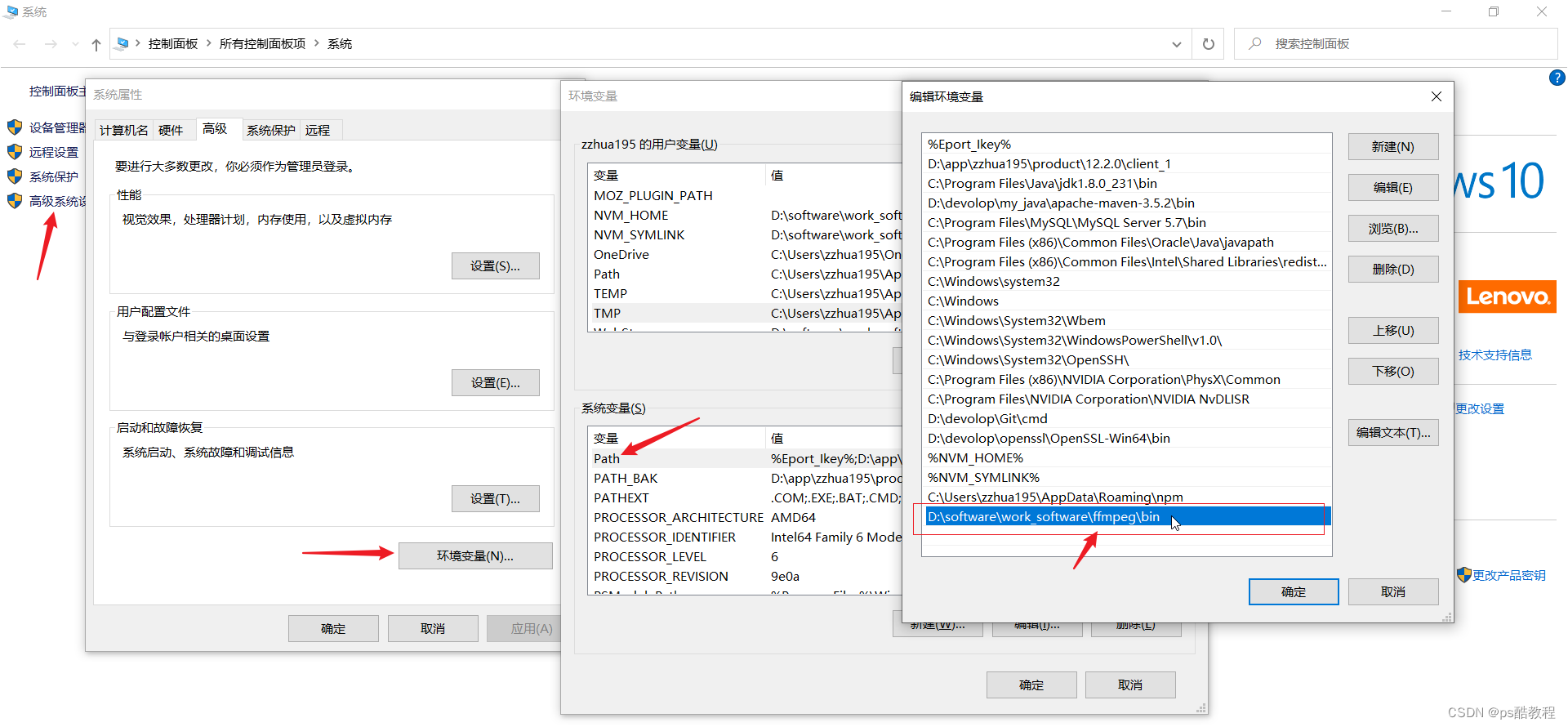
下载ffmpeg,并且安装到本机电脑,将ffmpeg的安装位置的bin目录,配置到环境变量中,方便直接调用它的命令
配置环境变量

分割视频文件
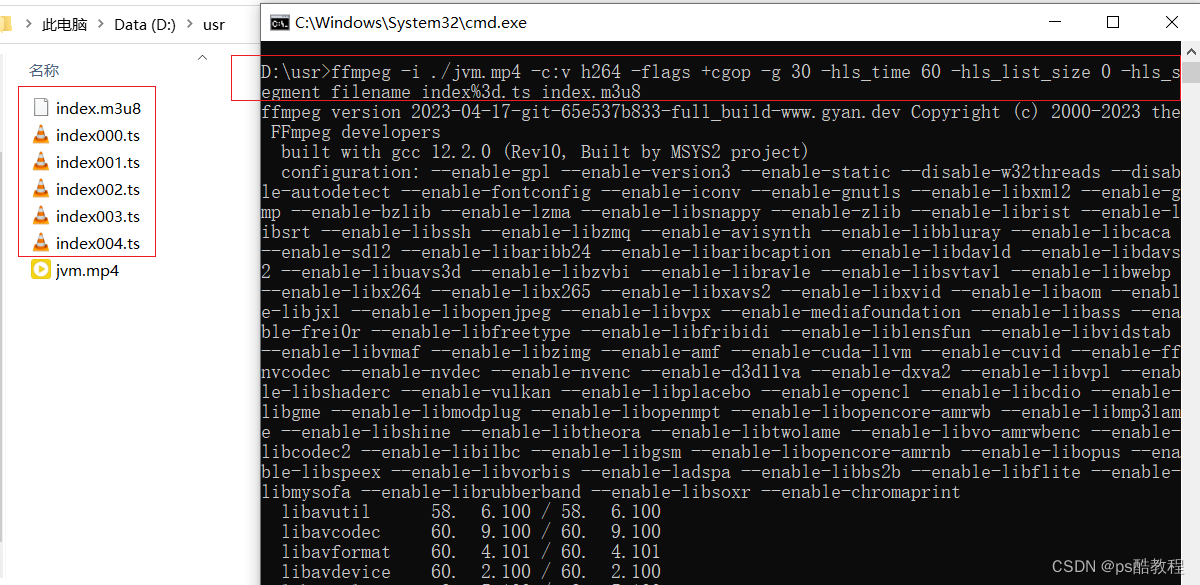
在视频文件所在目录,执行如下命令(每60s分割成一个文件)
ffmpeg -i ./jvm.mp4 -c:v h264 -flags +cgop -g 30 -hls_time 60 -hls_list_size 0 -hls_segment_filename index%3d.ts index.m3u8

后台配置
WebConfig
注意,这里,我偷懒了,没有自己写想响应中写流,而是都交给了springMvc的ResourceHttpRequestHandler静态资源处理器去完成的。
@Configuration public class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry .addMapping("/**") .maxAge(3600) .allowCredentials(true) .allowedOrigins("*") .allowedMethods("*") .allowedHeaders("*") .exposedHeaders("token","Authorization") ; } @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/video/**") .addResourceLocations("file:/D:\\usr\\"); } }前端代码
video.js示例
安装依赖
$ npm install --save video.js videojs-contrib-hls
视频播放组件
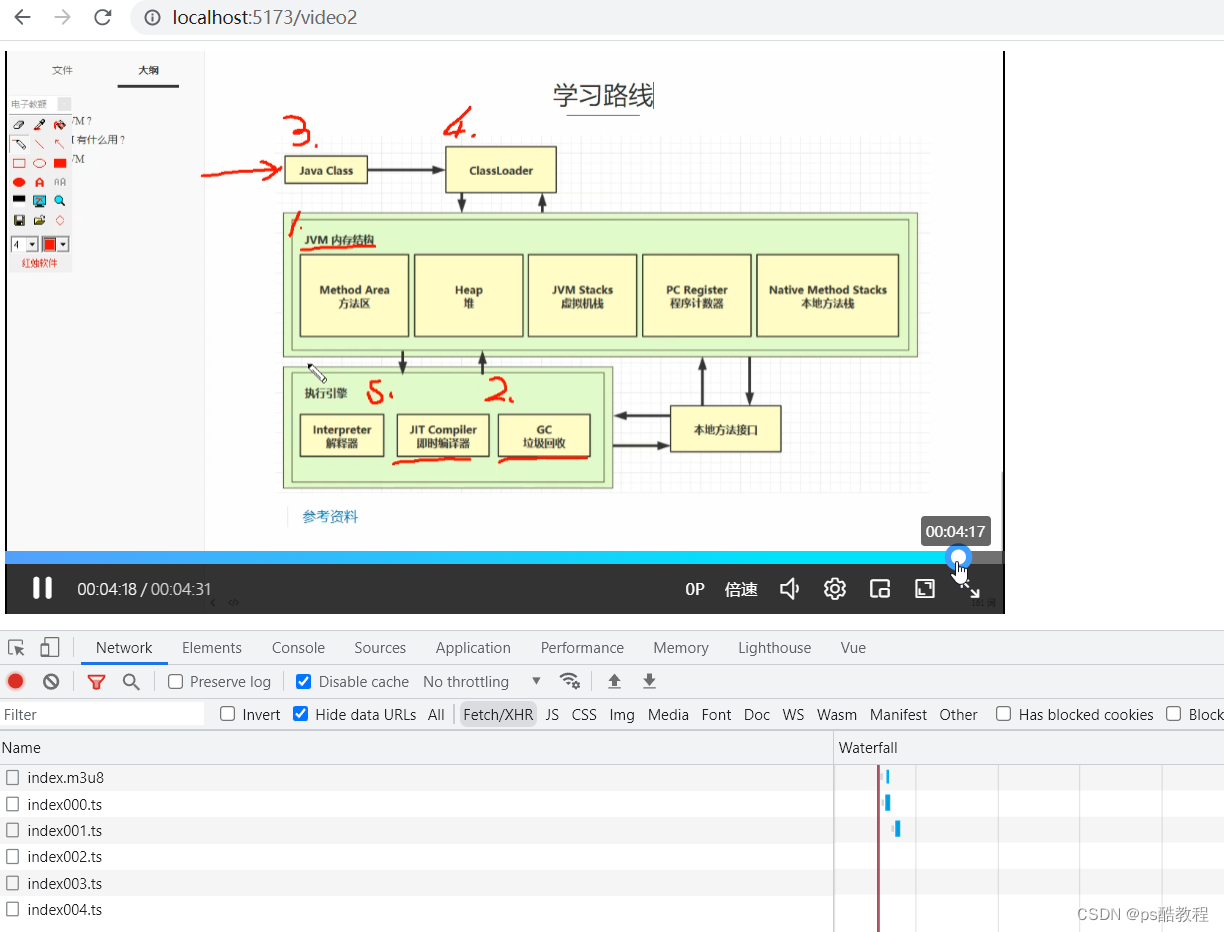
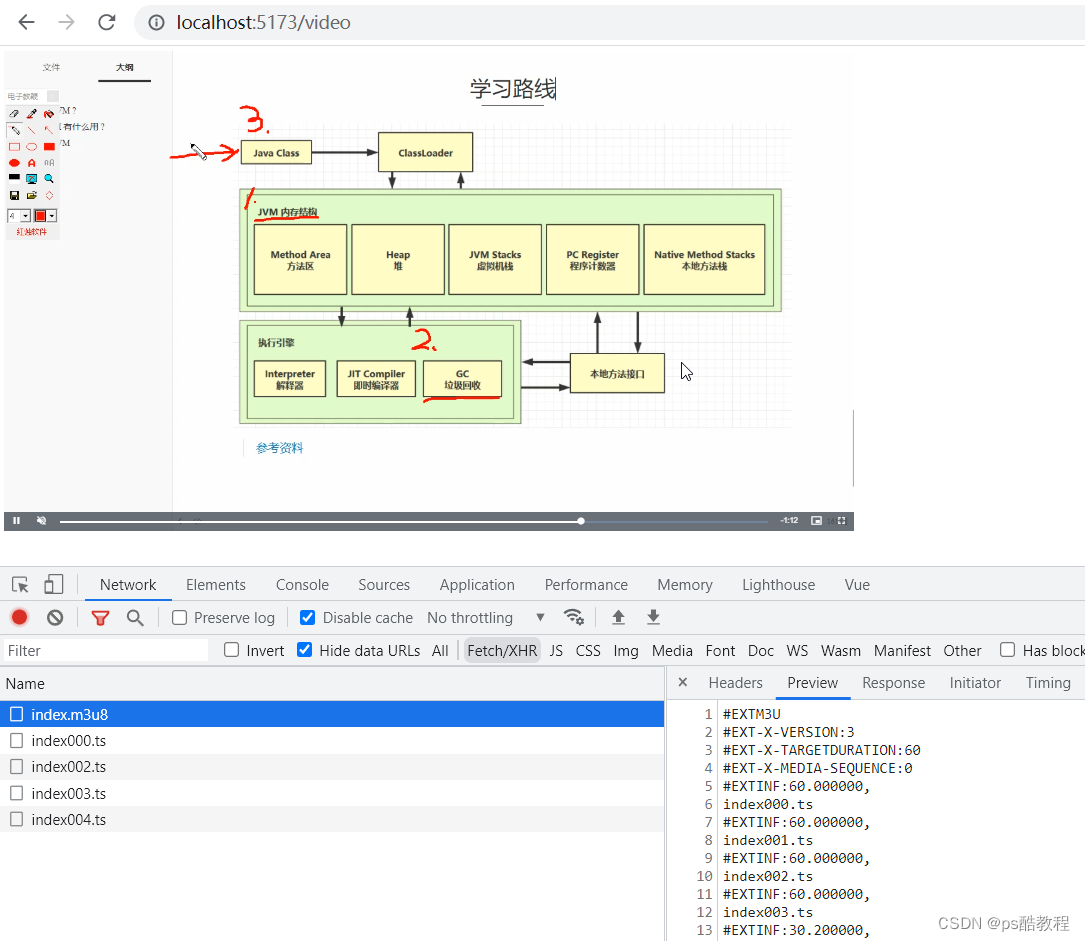
效果

Vue3-video-play示例
安装依赖
npm i vue3-video-play --save
main.js中使用
import { createApp } from 'vue' import App from './App.vue' let app = createApp(App) import vue3videoPlay from 'vue3-video-play' // 引入组件 import 'vue3-video-play/dist/style.css' // 引入css app.use(vue3videoPlay) app.mount('#app')视频播放组件
效果