- 中山手机网站制作公司哪家好点-中山手机网站制作公司哪家好?
- 网站制作的方式有哪些
- 【免费】多种方法手把手教你如何将自己做的网页做成网络链接(直接访问)
- 新手制作网站需要准备什么东西-新手制作网站需要准备什么
- 如何节省外贸网站制作成本
- 网站建设对企业发展有什么重要作用呢-网站建设对企业发展有什么重要作用
- 企业网站制作网页设计-企业网站的制作流程是什么样的?设计制作网站需要多
- 做网站建设需要懂得哪方面的知识
- 企业网站建设要点怎么写-企业网站建设要点
- 建设网站的简单流程有哪些
- Vue3超详细的ref()用法,看这一篇就够了
- 使用divcss制作网站-DIV+CSS建设网站页面的步骤
- 建什么样的网站是客户喜欢的网站呢-建什么样的网站是客户喜欢的
- 企业官网建设流程-企业如何建设官网
- 如何利用自助建站系统快速建站
- 一般公司网站建设流程步骤介绍
- 网站标签设计的方式你了解吗
- 网站地图制作网站推荐-网站地图制作网站
- 企业网站建设的必要性有哪些-企业网站建设的必要性
- 企业如何开展初次建站业务-企业如何开展初次建站?
- 官网制作和门户网站哪个更难进-官网制作和门户网站哪个更难
- 如何创建网站?网站建设基本流程详解图-如何创建网站?网站建设基本流程详
- 你应该知道的网站建设的十条小技巧有哪些-你应该知道的网站建设的十条小技
- 怎么提高网站打开相应速度快-怎么提高网站打开相应速度
- 企业制作响应式网站都有哪些优势呢-企业制作响应式网站都有哪些优势
- 网站建设需要注意哪些问题和措施-网站建设需要注意哪些问题
- 有关企业网站首页设计方案的几条建议是什么-有关企业网站首页设计方案的几
- 企业网站用虚拟主机还是云主机-企业网站建设应该如何去选择虚拟主机
- 网站建设有什么需要考虑的因素-网站建设有什么需要考虑的因素
- 模板建站流程-如何使用模板建站搭建贸易销售加盟网站?
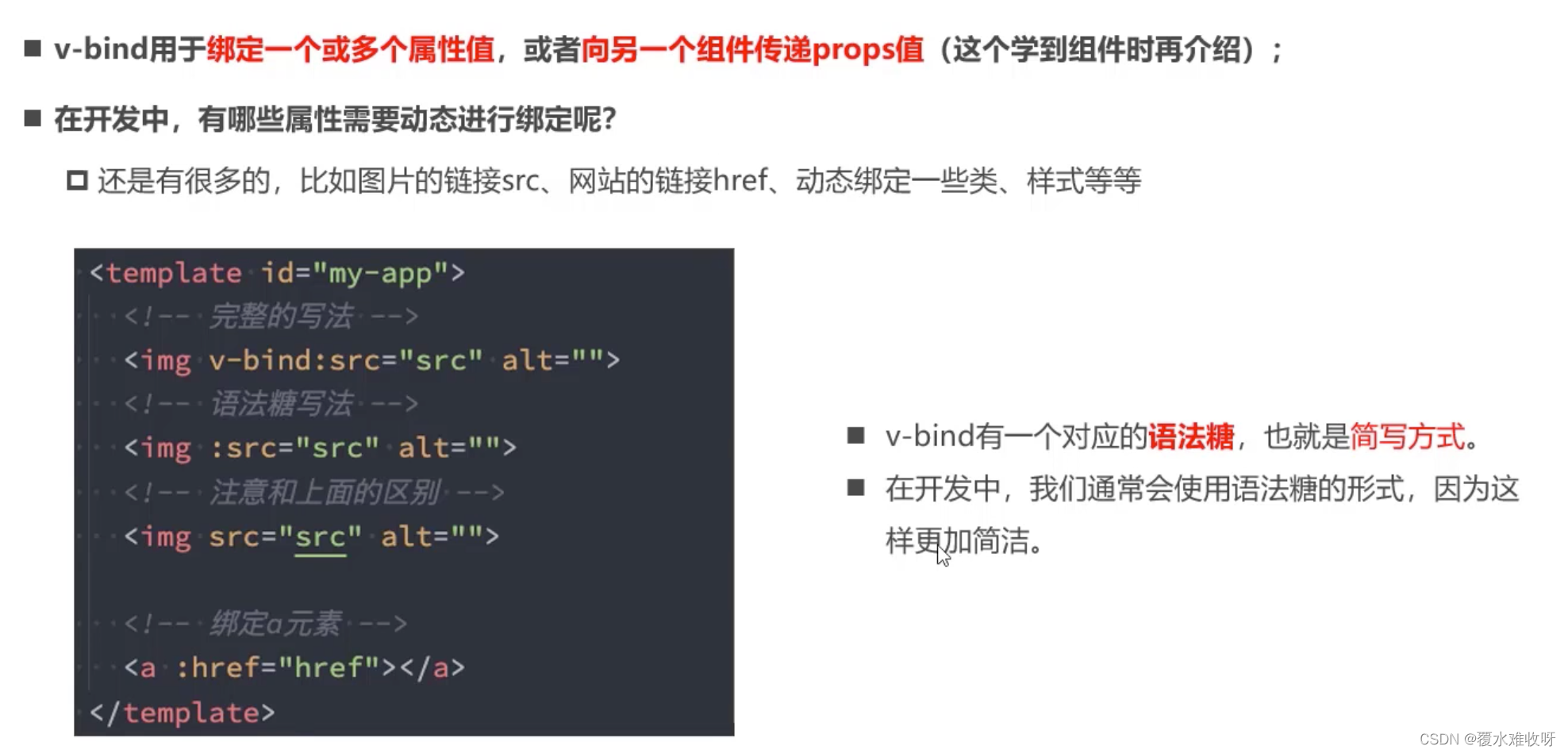
一、v-bind
前面要讲的一系列指令,主要是将值插入到模板内容中。
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
- 比如动态绑定a元素的href属性;
- 比如动态绑定img元素的src属性;
绑定属性我们使用v-bind:
- 缩写:冒号(:)
- 预期:any(with argument) | Object(without argument),可以是任何一个值也可以是一个对象
- 参数:attrOrProp(optional)
- 修饰符:.camel - 将 kebab-case-attribute名转换为 camelCase
- 用法 动态地绑定一个或多个attribute,或一个组件prop到表达式。
(1)案例一:绑定img的src属性
添加下面一行代码之后,imgUrl就会去data里面找,找到之后就会替换掉。动态解析
Document (2)案例二:绑定a的href属性
Document 百度一下
(3)实战:点击按钮切换图片
点击按钮把当前展示的图片切换成另外一张图片。
Document 图片是不是切换成功啦?那如果我们想再次点击切换回原来的图片我们该怎么去做?(根据目前所学到的知识)
Document (4)总结

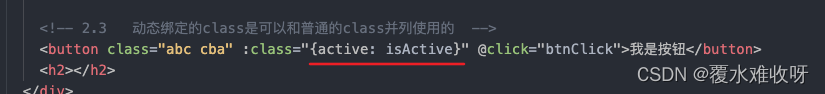
(5)绑定class介绍(重要)
最基本的绑定:

Document Hello World

这时候我们来个需求,下方有个按钮,点击之后变成红色,再点击之后红色变成黑色。
 直接上代码
直接上代码Document Hello World

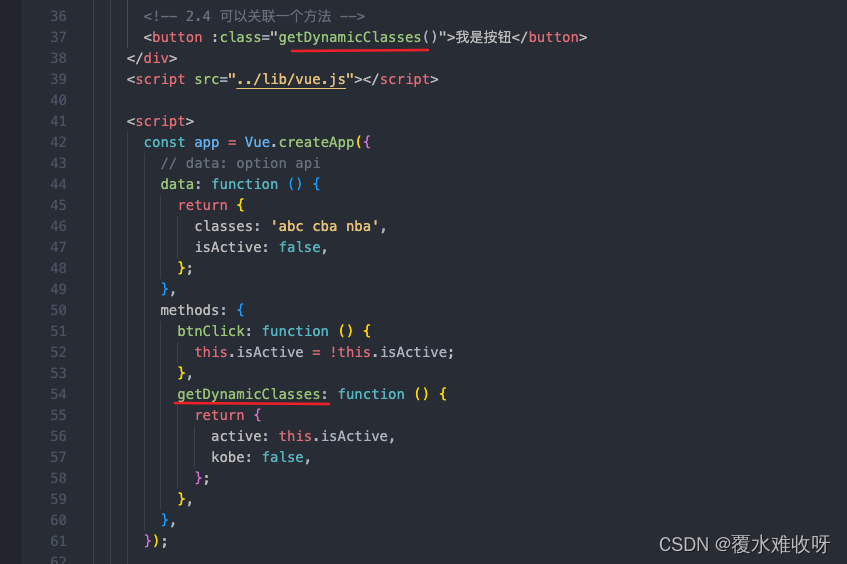
那大家看现在这个是不是一个对象?我们是不是可以把这整个对象抽取出去?


上面讲述好几种使用场景,目前我们只要知道这一点就好:
# {active: isActive, kobe:false} 键值对的值必须要是布尔类型,来决定前面的class(key)是否要绑定过来-->
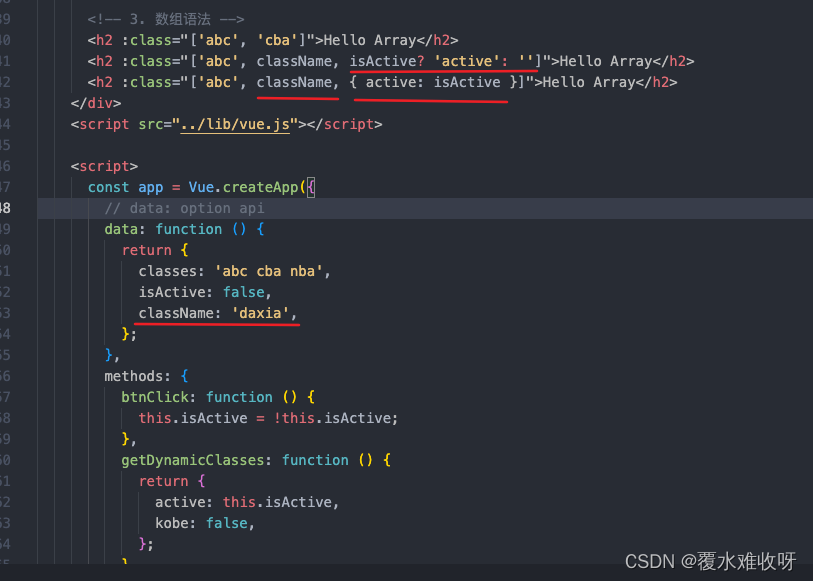
还有数组语法介绍一下(了解):
 点击看下效果:
点击看下效果:
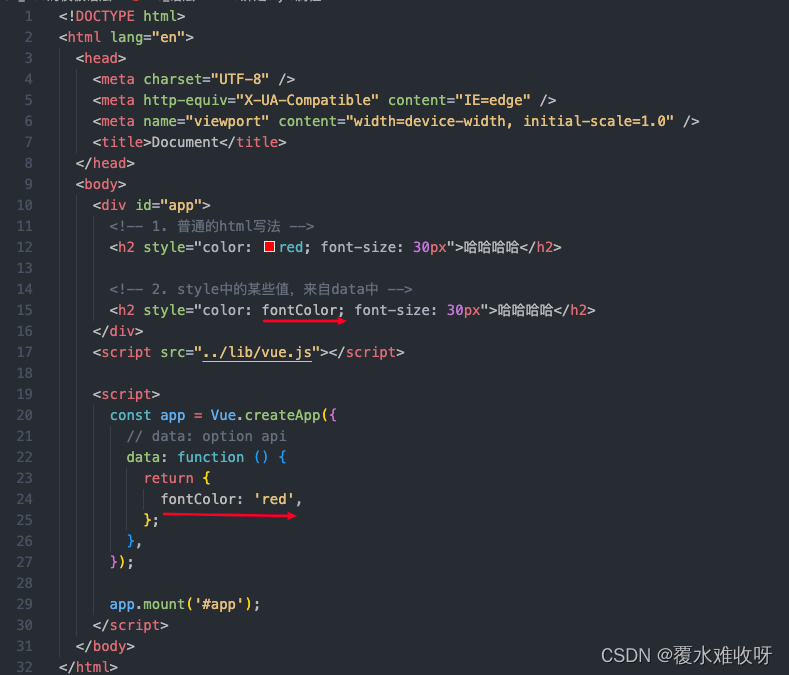
(6)绑定style介绍
style中的某些值,来自data中,值是动态的,不是写死的。那我们该怎么绑定呢?现在这么做,肯定是没实现效果的。

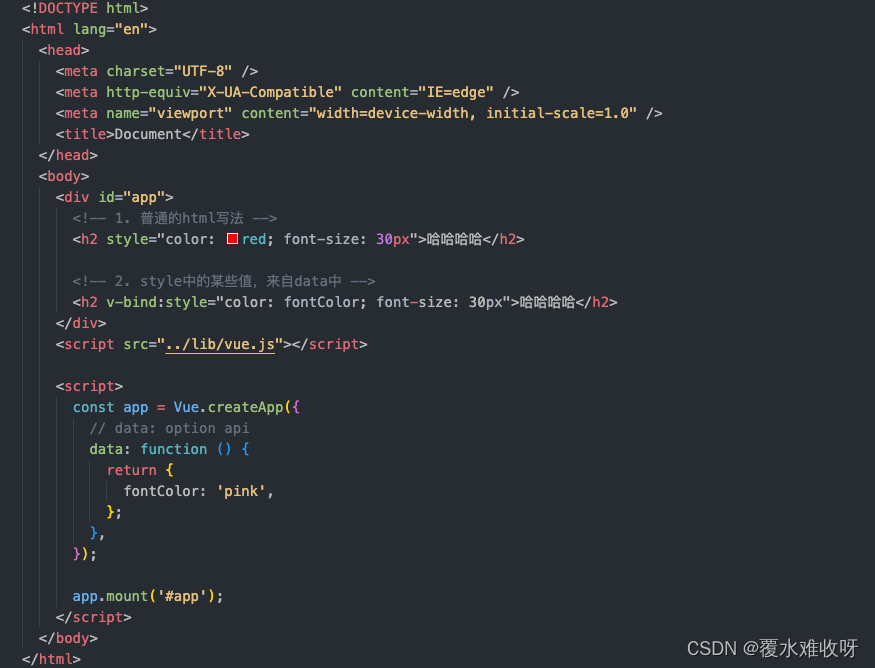
 我们添加绑定style发现还是不行,该怎么办呢?
我们添加绑定style发现还是不行,该怎么办呢?
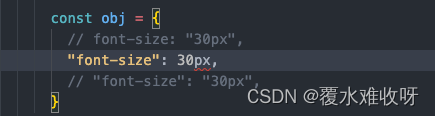
其实我们可以把他放到对象里面, 之间用逗号来分割。但是有个key是font-size,在js语法里,“-”符号是不会把他当做一个整体来着的。所以我们得给他加个单引号。‘30px’也是的,需要加一个引号。



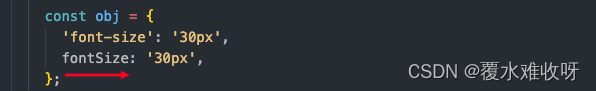
如果不这样子写 其实也可以写成驼峰命名,写成驼峰的话也是能够正常的解析的:

如果font-size的值也是来自data,如果fontSize写的30,那我们在style里面就得拼接字符串。如果fontSize直接写的'30px',那就不用去拼接字符串。

写好之后我们来看下效果。是不是绑定style啦。
Document 哈哈哈哈
哈哈哈哈2.1
哈哈哈哈2.2
哈哈哈哈2.3
嘿嘿嘿


(7)动态绑定属性

Document 你好鸭赛丽亚

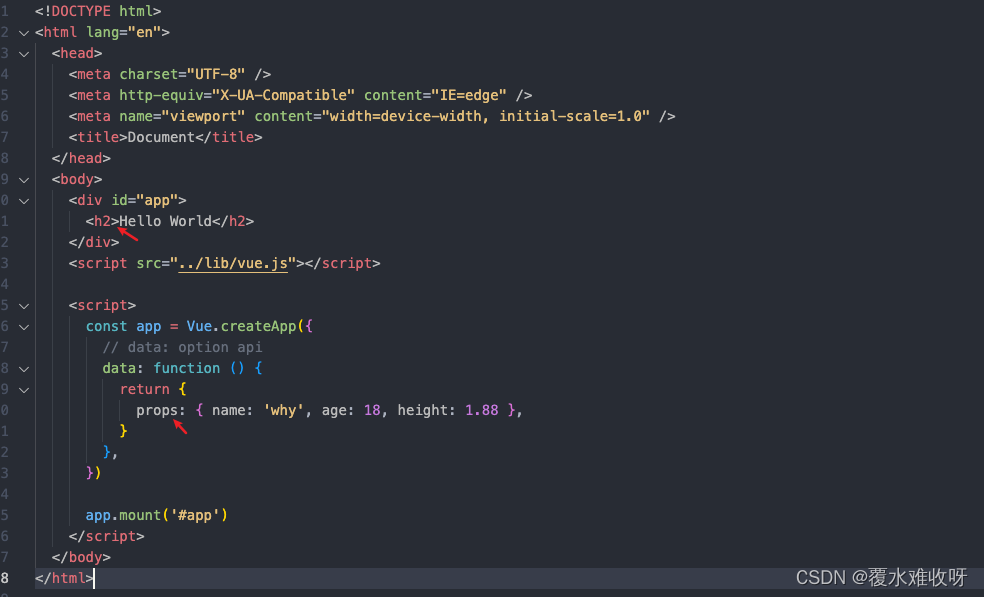
(8)绑定一个对象(必须掌握)
我希望把props绑定在h2那个元素上面。

希望能实现这种效果,那这种情况我们该怎么去做?
Hello World
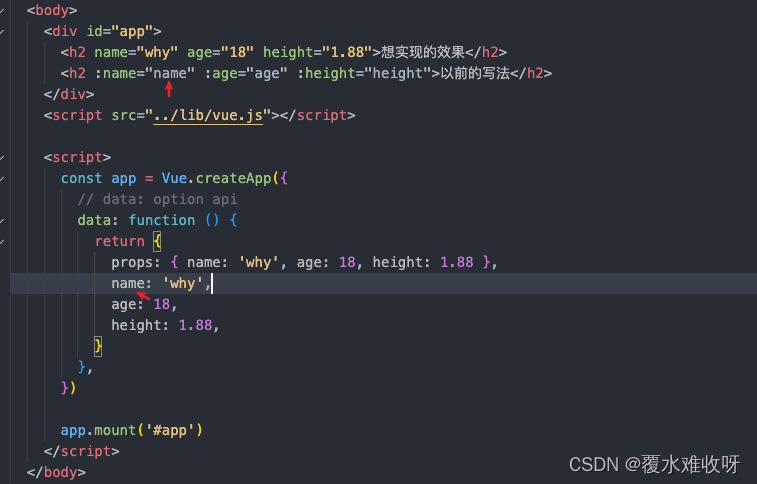
以前我们是咋实现的?挨个去写

这样子手写是不是有点太麻烦了。
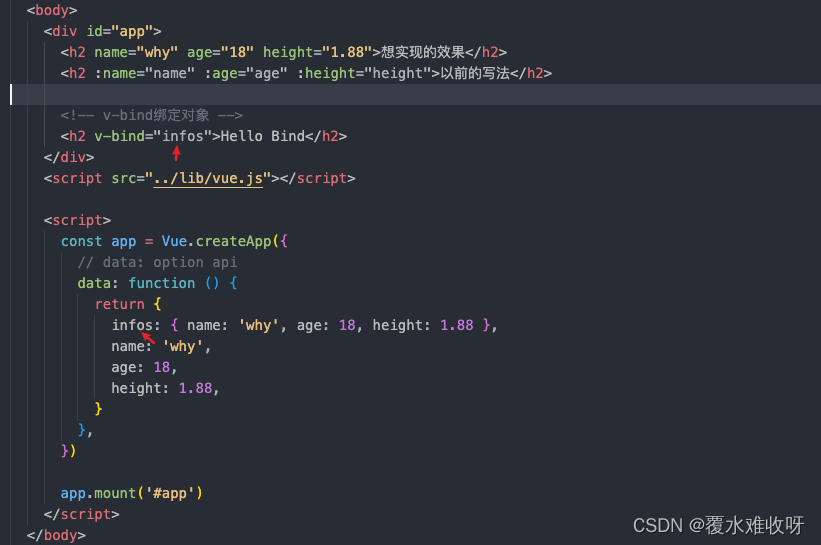
我们可以这么写, v-bind后面直接跟一个对象,会自动遍历这个对象里面所有的属性,并且添加到这个h2的元素上面。


上一篇:JavaScript详解















